
Ein Blog ist ein Blog ist ein Blog - und das hier ist meiner. Hier geht's um WordPress und Websachen, Fotografie, ein bisschen um Smart Home, um das Leben, die Welt da draußen und über meinen Hund Moritz.
Viel Spaß mit meinem Blog
und bleib gesund!

Ein Blog ist ein Blog ist ein Blog - und das hier ist meiner. Hier geht's um WordPress und Websachen, Fotografie, ein bisschen um Smart Home, um das Leben, die Welt da draußen und über meinen Hund Moritz.
Viel Spaß mit meinem Blog
und bleib gesund!
Leere Verzeichnisse in Windows zu löschen ist unglaublich einfach. Gebraucht wird die Microsoft robocopy für die Befehlzeile.
Dieser Befehl löscht alle leeren Unterverzeichnisse auf R: und nur diese. Alle anderen Dateien und Verzeichnisse bleiben unverändert und am gleichen Ort.
robocopy r: r: /s /moveDer einfache wie geniale Trick ist beim Quellverzeichnis und Zielverzeichnis den gleichen Pfad anzugeben.
Extra-Tipp: Wenn die doofe thumbs.db das Löschen der sonst leeren Verzeichnisse verhindert, hilft dieser Befehl:
Get-ChildItem -Path . -Include Thumbs.db -Recurse -Name -Force | Remove-Item -ForceIn der entsprechende Verzeichnis gehen, den Befehl eingeben und zack, alle thumbs.db in diesem Verzeichnis und allen dessen Unterverzeichnisse sind weg.

One-Pager mit schönem „Einrasten“ der einzelnen Sektionen
https://codepen.io/argyleink/pen/yLovWjz
ein leicht animierter Hintergrund
https://codepen.io/Nathanmc4pg/pen/GdKLdY
die Behandlung der label-Elemente bei diesem Formular ist hübsch
(und der submit-Button nervig)
https://codepen.io/soufiane-khalfaoui-hassani/pen/LYpPWda
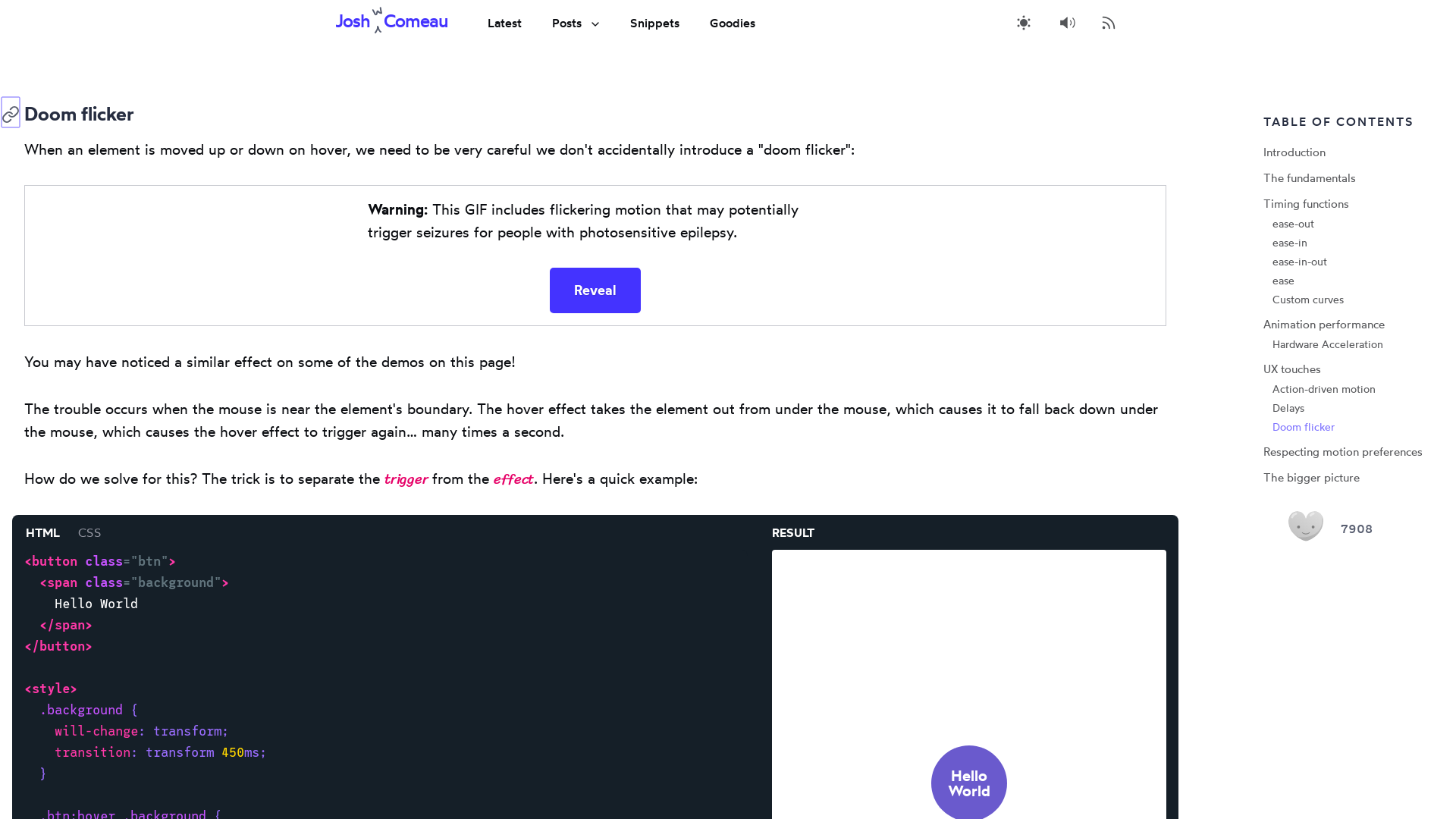
schöner Hover-Effekt
https://codepen.io/argyleink/pen/poEjvpd
Hier kann man viel lernen, wie man mit CSS Elemente richtig anspricht
https://flukeout.github.io/
… und weil gerade wieder Weihnachten vor der Tür steht noch ein lustiges SVG
https://codepen.io/chrisgannon/pen/QGqMGE
Falls das doch mal wieder jemand UNBEDINGT eine Lightbox braucht: Lity
In Photoshop das Motiv öffnen oder erstellen. Hier als Beispiel eine einfarbige Grafik – Bild/Text

Mit Auswahl alle Bildteile auswählen. Das Fenster „Pfade“ aktivieren und darin auf die mittlere Schaltfläche klicken. Damit wird ein Arbeitspfad aus der Auswahl erstellt.

Im Menü „Bearbeiten“ „Eigene Form festlegen…“ auswählen und der Form einen beliebigen Namen geben.

Nun in der Werkzeugleiste das Eigene-Form-Werkzeug aktivieren.

Darauf achten, dass oben bei „Form: “ die eigene Form erscheint. Nun einfach mit der Maus das eigene Logo aufziehen. Dabei unbedingt die Shift-Taste gedrückt halten, damit die Seitenverhältnisse eingehalten werden

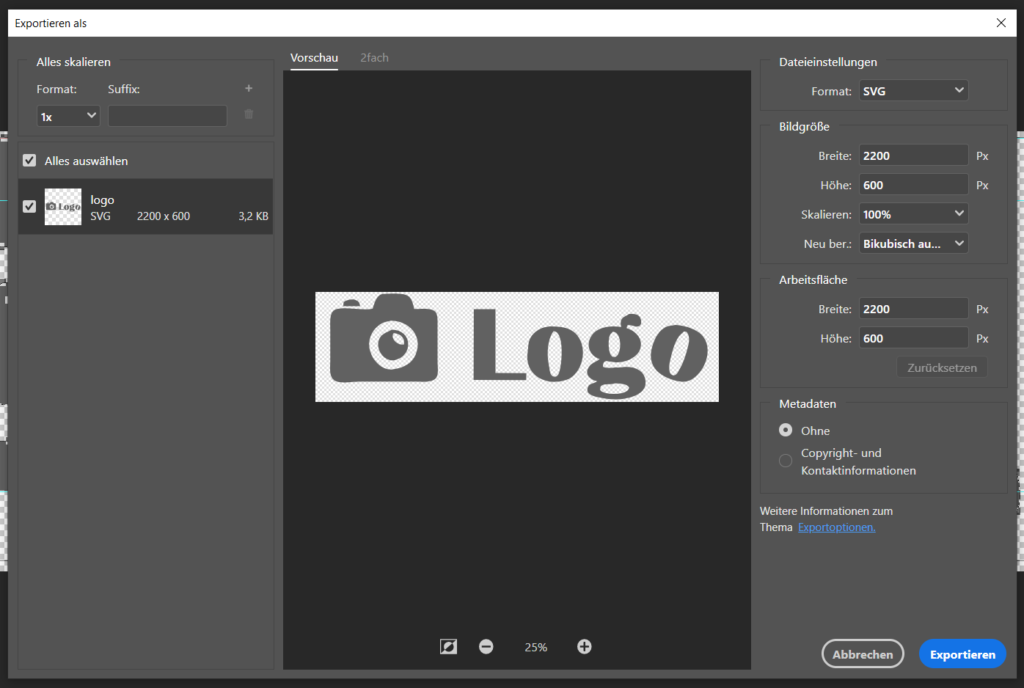
Mit welcher Farbe die Form gefüllt wird, stellt am übrigens bei „Fläche:“ ein. Es erscheint eine neue Ebene, die den Namen der Form plus eine Zahl hat. Der Name ist eigentlich egal. Wichtig für den nächsten Schritt ist, dass keine andere Ebene sichtbar ist. Jetzt unter „Datei“ zu „Exportieren“ „Exportieren als..“ gehen.

Dort unter Dateieinstellungen als Format „SVG“ auswählen und das Logo exportieren.

Et voila, wir haben eine richtige SVG-Datei, die in VS Code geöffnet sich auch genau so verhält und über die eingebetteten Styles oder ohne den defs-Block auch mit z.B. fill=““ entsprechend bearbeitet/gefärbt werden kann.

Im Gegensatz zu sonst von Photoshop erzeugten PNG-SVG-Dateien, sind so erzeugte SVG-Dateien erheblich kleiner.

/**
* Registriert die Funktion schedule.
*/
register_activation_hook( __FILE__, 'schedule' );
/**
* Adressiert einen Event.
*
* + add_action:
* 1. Parameter = Event.
* 2. Parameter = die eigentliche Funktion.
*/
function schedule() {
if ( ! wp_next_scheduled( 'scheduled_event' ) ) {
wp_schedule_event( time(), 'hourly', 'scheduled_event' );
}
}
add_action( 'scheduled_event', 'scheduled_event_function' );
/**
* Eigentliche Funktion: tut (endlich) dinge.
*/
function scheduled_event_function() {
// run the function.
}
/**
* Bei Deaktivierung des Plugins Funktion aufrufen.
*/
register_deactivation_hook( __FILE__, 'deactivation' );
/**
* Löschen des registrierten Events.
*/
function deactivation() {
wp_clear_scheduled_hook( 'scheduled_event' );
}
So langsam wird es wirklich strange. Jetzt gibt es sogar schon virtuelle Events mit Pizza

Heute habe ich erfolgreich den „EU-Kompetenznachweis A1/A3“ abgelegt. Nun muss ich nur noch darauf warten, dass mir eine „UAS-Betreiber-Nummer (e-ID)“ zugeteilt wird und diese dann als Aufkleber produzieren lassen und auf die Drohne kleben.
Meine Drohne ist in den letzten zwei drei Jahren mit Abstand das Gadget, dass mir am wenigsten Spaß macht. Aufgrund der ganzen Vorschriften und Verbote und der wirklich sehr sehr wenigen Möglichkeiten überhaupt fliegen zu können, ist es einfach nur ein Krampf. Heute würde ich mir das Geld sparen.
Aktuelle Netzfundstücke:

Schöne Buttons , Animation ohne JS — #animation #CSS #transition

Wissen über Schrift und Typografie in verständlicher Sprache — #Apostroph #Deppenapostroph #Schrift #Typografie

Die Rückennummern des ehrlichen Fußballs. "Libero" zum Download. Free for non-commercial use. — #Font #Schrift

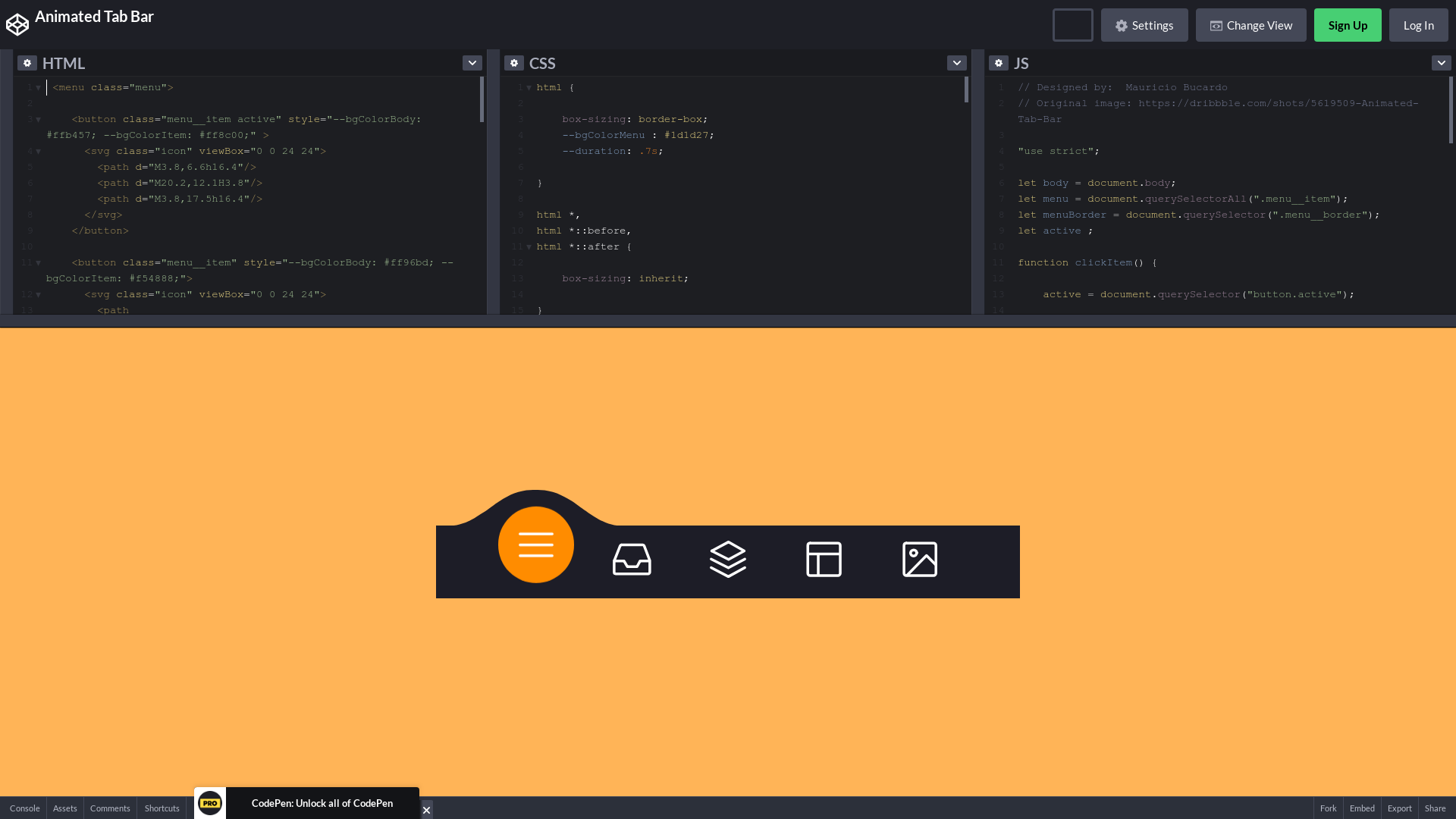
Schöne farbige und animierte Icon-Navigation; Animated Tab Bar — #CSS #Navigation
Weitere in der Linksammlung