In Photoshop das Motiv öffnen oder erstellen. Hier als Beispiel eine einfarbige Grafik – Bild/Text

Mit Auswahl alle Bildteile auswählen. Das Fenster „Pfade“ aktivieren und darin auf die mittlere Schaltfläche klicken. Damit wird ein Arbeitspfad aus der Auswahl erstellt.

Im Menü „Bearbeiten“ „Eigene Form festlegen…“ auswählen und der Form einen beliebigen Namen geben.

Nun in der Werkzeugleiste das Eigene-Form-Werkzeug aktivieren.

Darauf achten, dass oben bei „Form: “ die eigene Form erscheint. Nun einfach mit der Maus das eigene Logo aufziehen. Dabei unbedingt die Shift-Taste gedrückt halten, damit die Seitenverhältnisse eingehalten werden

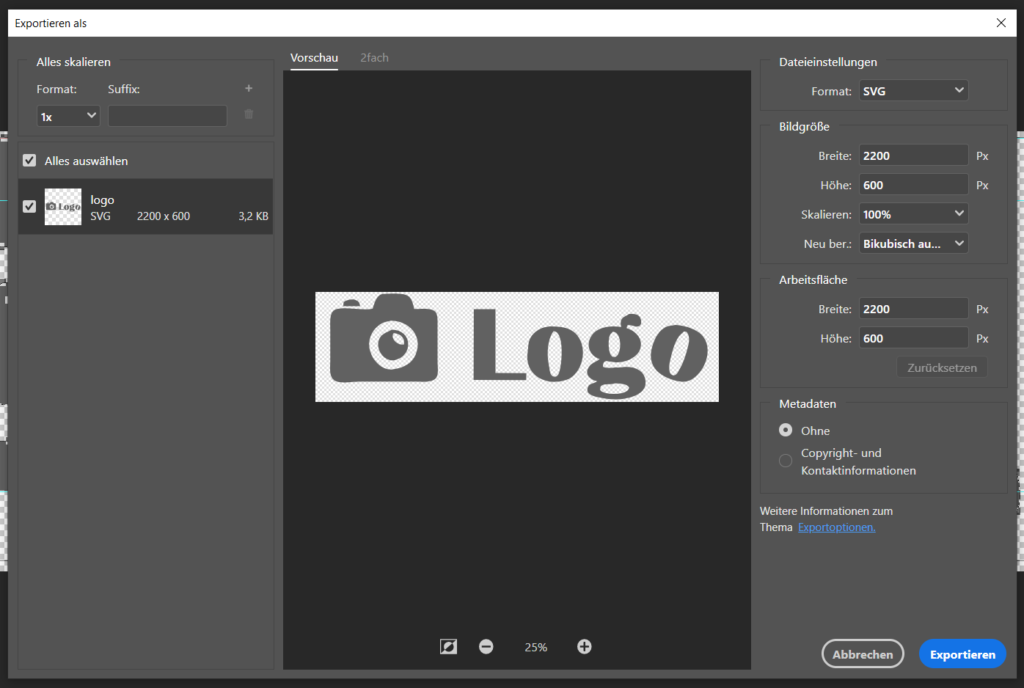
Mit welcher Farbe die Form gefüllt wird, stellt am übrigens bei „Fläche:“ ein. Es erscheint eine neue Ebene, die den Namen der Form plus eine Zahl hat. Der Name ist eigentlich egal. Wichtig für den nächsten Schritt ist, dass keine andere Ebene sichtbar ist. Jetzt unter „Datei“ zu „Exportieren“ „Exportieren als..“ gehen.

Dort unter Dateieinstellungen als Format „SVG“ auswählen und das Logo exportieren.

Et voila, wir haben eine richtige SVG-Datei, die in VS Code geöffnet sich auch genau so verhält und über die eingebetteten Styles oder ohne den defs-Block auch mit z.B. fill=““ entsprechend bearbeitet/gefärbt werden kann.

Im Gegensatz zu sonst von Photoshop erzeugten PNG-SVG-Dateien, sind so erzeugte SVG-Dateien erheblich kleiner.


Sag was dazu: