CSS

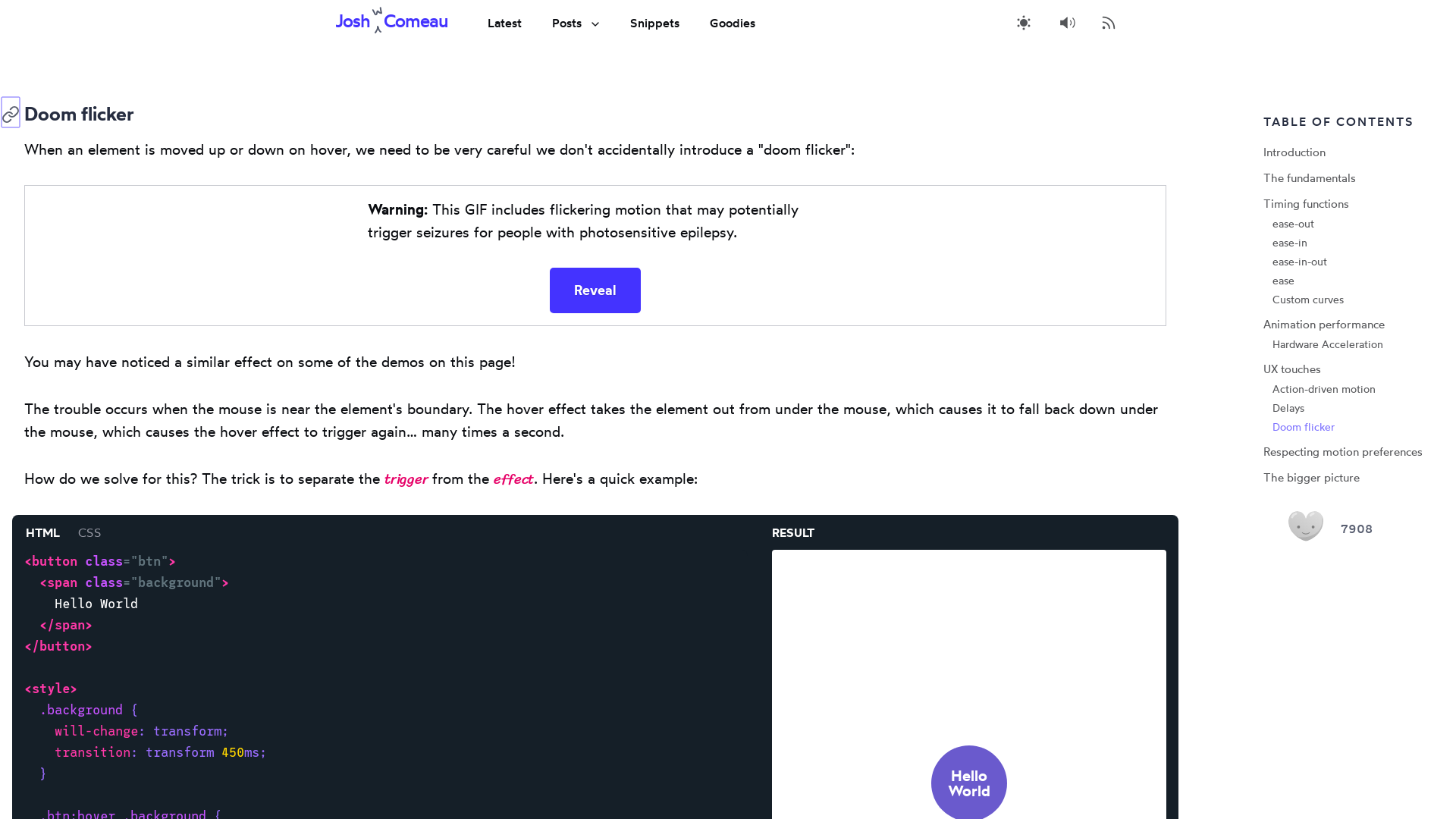
Schöne Buttons , Animation ohne JS — #animation #CSS #transition

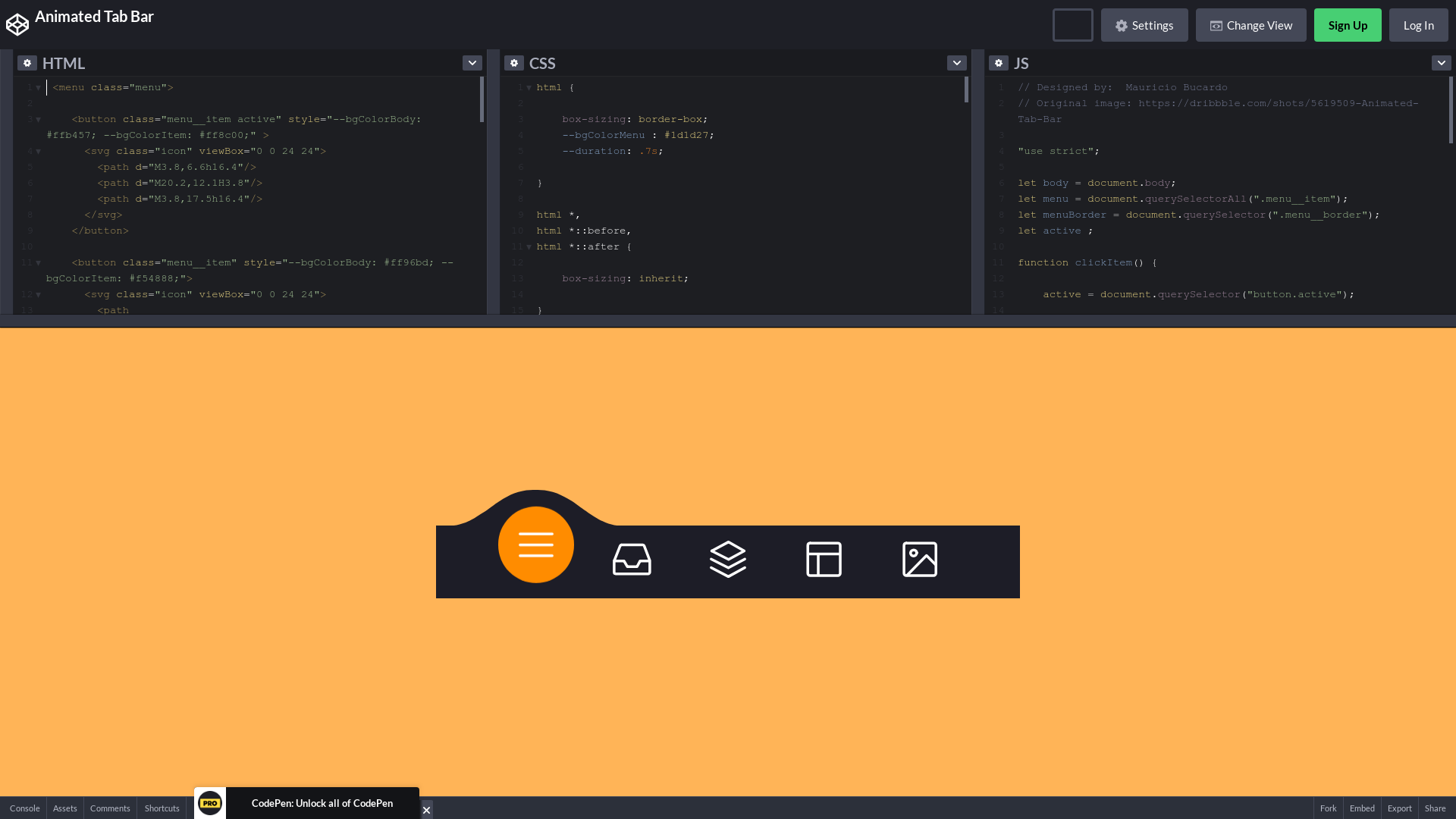
Schöne farbige und animierte Icon-Navigation; Animated Tab Bar — #CSS #Navigation

Classes can be added into various elements via filters in Genesis. — #CSS #Genesis #WordPress

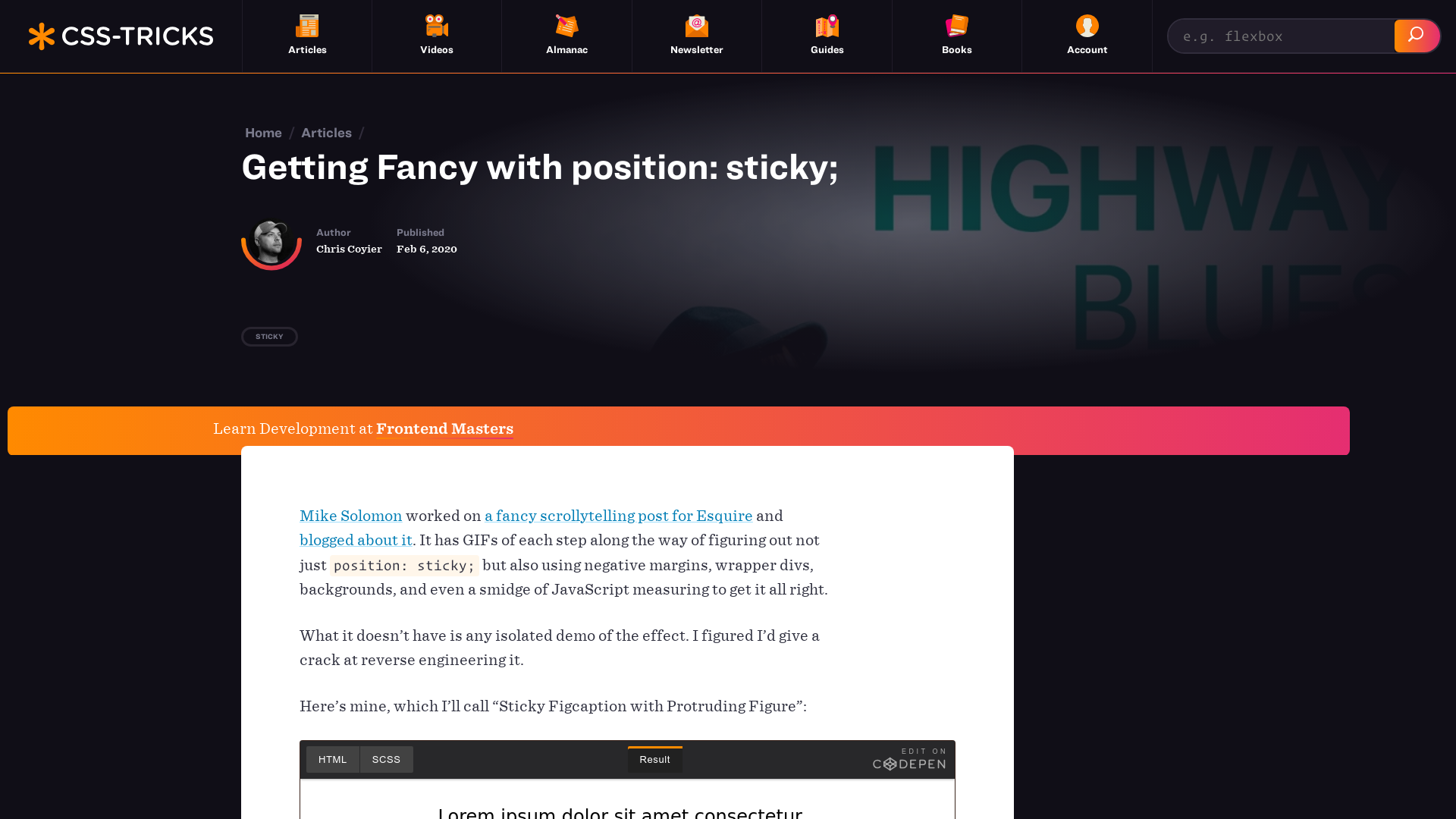
Full Width Containers in Limited Width Parents — #CSS #FullWidth #Programmierung #VolleBreite

A Complete Guide to CSS Functions. — #CSS #filter #nth #Programmierung

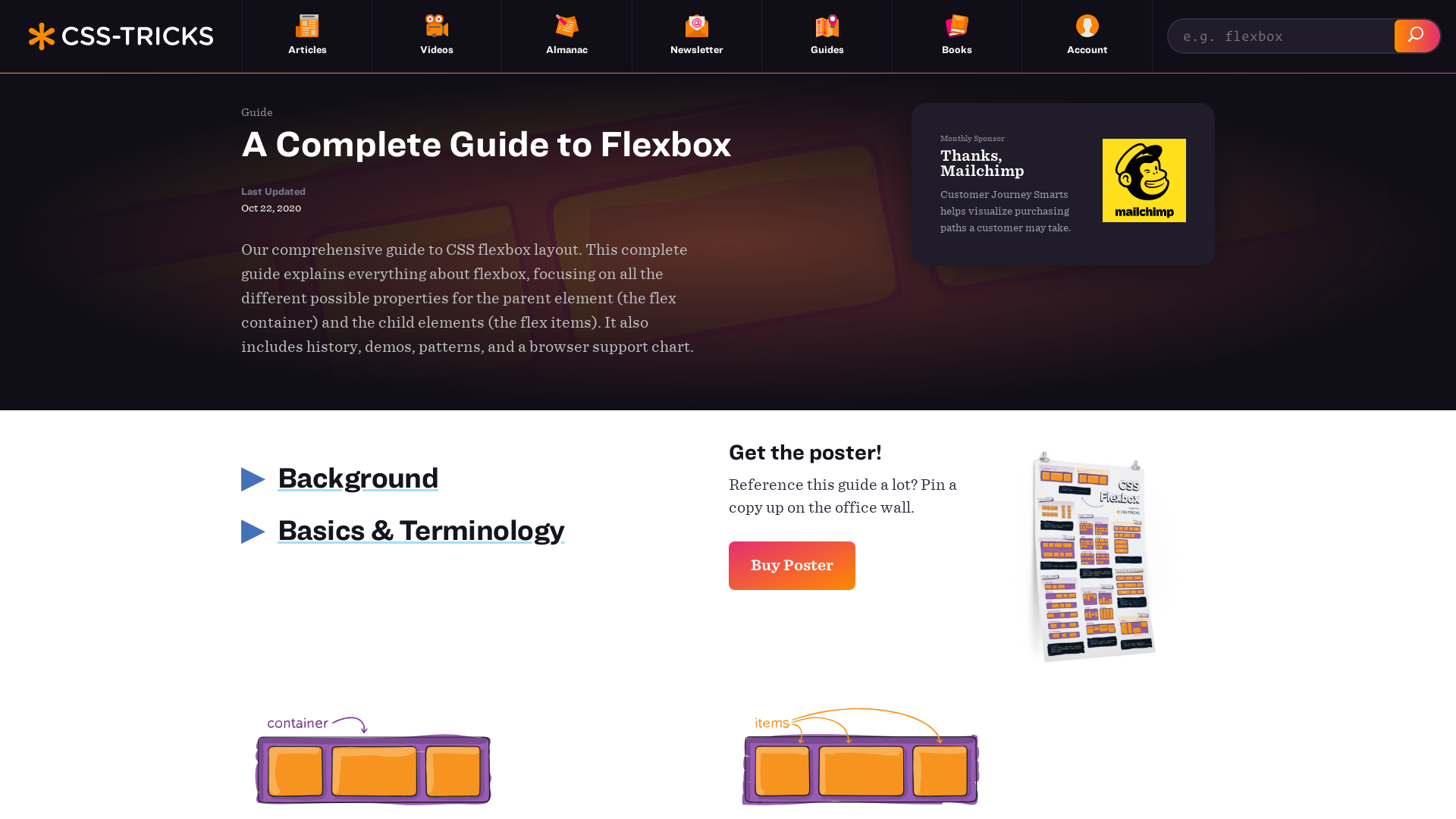
Alle wichtigen Flexbox-Regeln — #CSS #Flexbox #Programmierung

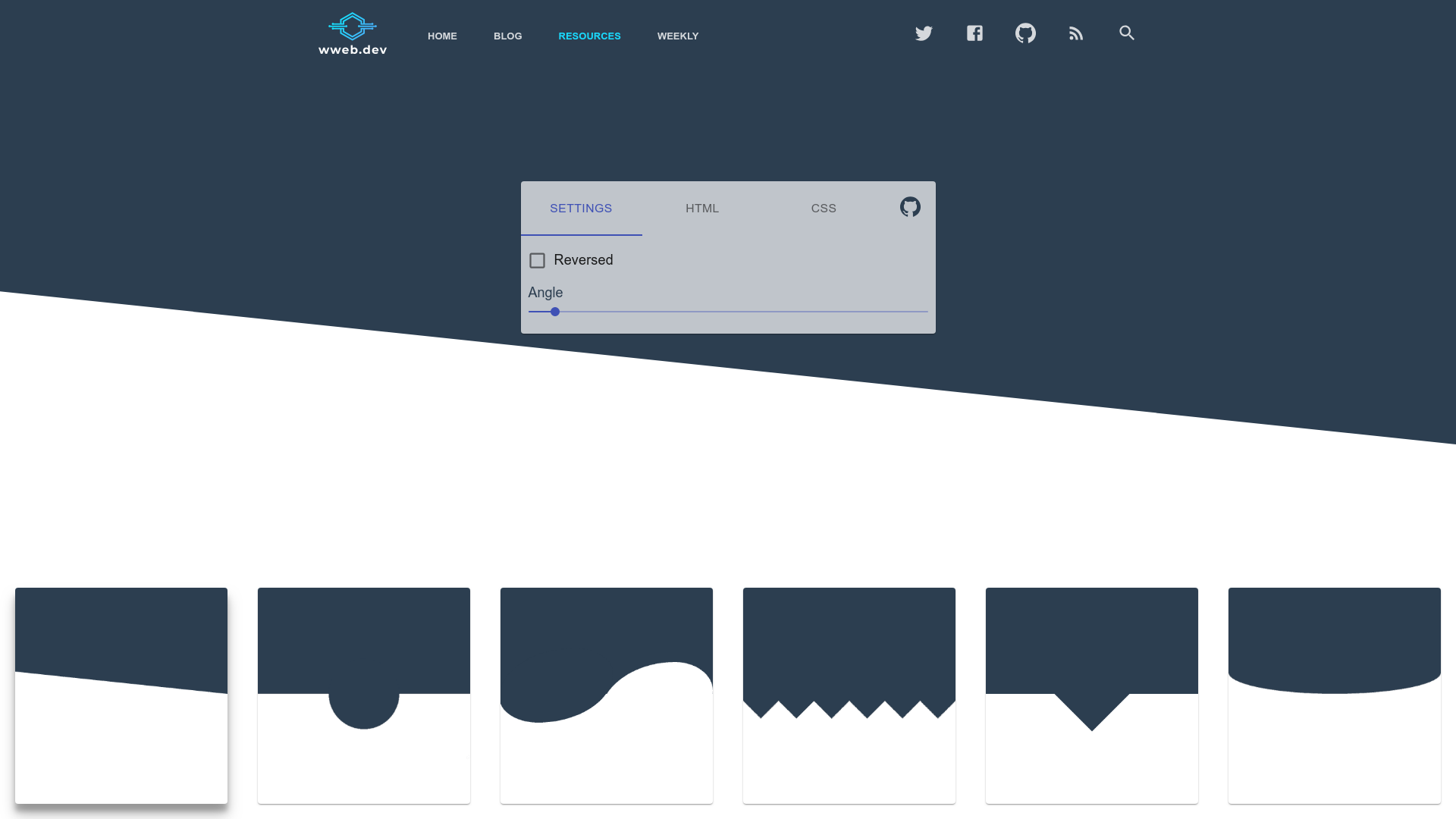
CSS Section Separator Generator — #CSS #Hintergründe #Programmierung #SCSS

Editor-Styles für Gutenberg erstellen — #CSS #Gutenberg #Programmierung #WordPress